A screencast or digital recording of a computer screen is the best format for showing how to use a website, software, or application. My instructional video aims to explain how new users can use Canva to create a mindmap. Canva’s mind map maker is user-friendly. I have made the process further simpler and easier for the learners by supporting them with text, audio, and graphics. The users can tweak the mindmap according to their choice and adjust colors, fonts, and more.
The goal of the multimedia learning object:
- To get started with Canva
- Select a template for mindmap
- Add more features and elements
- Customize the design
- Download or share the work
A description of amended elements of the multimedia learning object, and justification based on multimedia learning principles and related learning theories:
I have edited the previous version of my Instructional video based on my understanding and knowledge. Below are the details of how I justify the modifications of my multimedia objects based on multimedia learning principles. Additionally, I have provided a quick information guide to enhance the learner process for my diverse learners and audience.
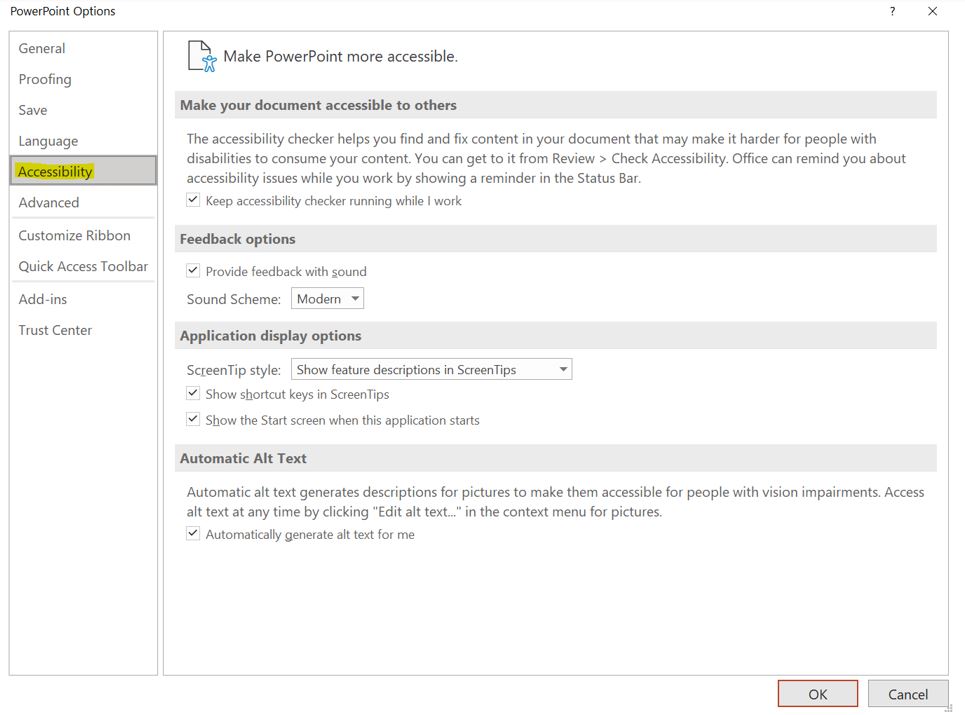
- Basic principles of digital accessibility and attributes all required images.
Video accessibility: As I created a video, therefore, I included a voice-over for clear instructions. I ensure my video has captions.
The following accessibility Checklist has been used during the video edit process:
- Add closed captions to my video.
- Edit the captions for accuracy, punctuation, proper capitalization, etc.
- Review my captions to ensure that captions line up with the audio
- Ensure that all audio is included in the captions, not just narration (e.g. a ringing phone, doorbell, clapping, etc.)
- Create a transcript for my video.
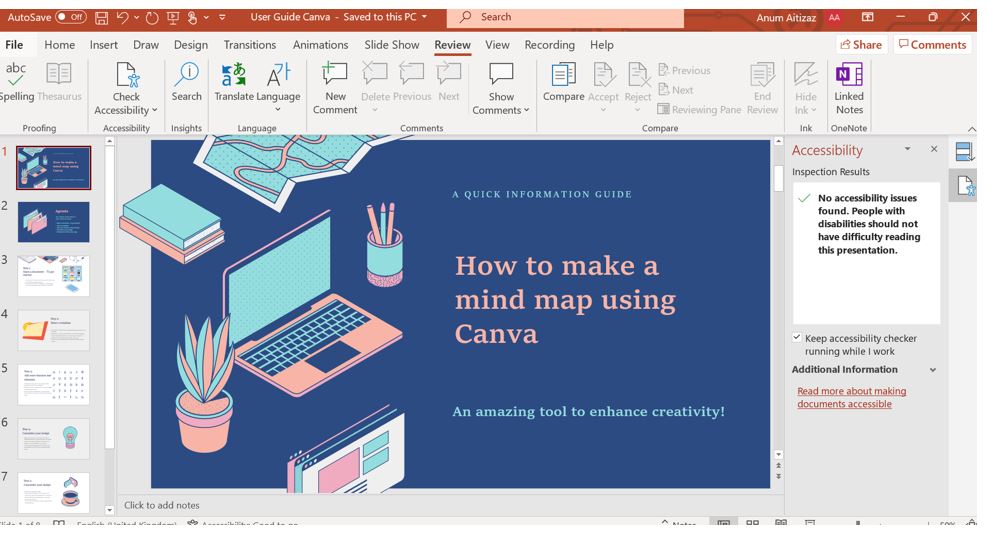
The quick user information guide was checked for accessibility using the Microsoft PowerPoint feature. It is a great feature that will help to attribute all the images, Alt text, reading order pane and run the accessibility checker for the user.


2. Correctly cites all relevant MML principles & learning theories & provides evidence for how each principle was followed.
Cognitive theory of multimedia learning
- Dual channel: Based on the theory I make sure to use words and pictures. The auditory inputs, and verbal language stored in the auditorial channel and pictorial representation such as animation and text will be stored in the visual channel. Then the relevant sounds and images will help the learner to understand and remember the concept. To attain meaningful information the learner will be able to merge the dual-channel and integrate the new information with their existing knowledge in long-term memory (prior knowledge).
- Limited capacity: Too much information and tasks can be overwhelming based on this I have edited my video and the new version is concise with clear steps and instructions.
- Active processing: I made sure both auditory and visual channels must be engaged.
Multimedia learning principles
- Coherence principle: In my last video I had some extra shots which I played in fast-forwarded I cut them and make a concise tutorial. Thus, excluded words, pictures, and sounds that are unrelated to the essential learning material to meet the Coherence principle.
- Signalling principle: In the description of the steps (video and presentation) I highlighted keywords by changing color and make it bold.
- Redundancy principle: Include text separately not with the graphics (as compared to my last video).
- Spatial contiguity: I kept related text and pictures close to each other.
- Temporal contiguity: I did a voice-over to make sure the graphics they see are well supported with the narration.
- Segmenting principle: I mention the steps by numbering it will help the learners to understand what they are learning in chunks.
- Pre-training principle: I attached an additional quick information guide on how to use the canva it will help them to get familiar with the platform and what to expect from the instructional video.
- Modality: Visuals and narration are better than visuals and on-screen text. Based on this principle I added audio in the updated version.
- Multimedia principle: I used graphics and words.
- Personalization principle: I used a conversational style and energetic tone rather than a formal style to connect with the learners.
- Voice principle: I used my own voice rather than a computer or robotic voice, as it can feel more engaging.
- Image principle: I avoided using my video as I have graphics and words to avoid any distractions for my learners.
3. Multimedia object technique and attention to detail in accomplishing the task
Using the SAMR model: I used the SAMR model to evaluate how I am incorporating technology (or multimedia) into my instructional practice. The model allows two ways that technology can enhance instruction (through substitution or augmentation), and two ways that it can transform instruction (through modification or redefinition).
Enhancement
- Substitution: As an educator, I asked my trainees to create a mind map using the Canva platform instead of using paper and pen.
- Augmentation: My trainees will get a chance to access the built-in feature within the Canva for further development of their output.
Transformation
- Modification: Once my trainees will create the 1st draft based on their interest/topic. I will ask them to share the draft and implement a peer assessment technique that will allow them to amend their work based on the feedback received from their classmates.
- Redefinition: Thus, the whole process of learning will allow my trainees to be creative, think out of the box, learn from previous experiences, improve their work, and take ownership of their learning. Trainees will be able to share their work by posting on social media.
Any elements of the multimedia learning object that you did NOT upgrade:
- The educational theme that I used for the instructional video.
- The screencast and step-by-step demonstration by recording my computer screen.
4. Creative use of more than one element of an MML object in accomplishing the task
Embedded versions of the multimedia learning object both before and after being updated/upgraded:
Below I have inserted the Instructional Video (After & before being updated), a quick information guide – Canva and a transcript of the video.
References:
Crozier, N. (2021). Accessibility and equity in multimedia – EDCI 337: Interactive and Multimedia Learning. Edtechuvic.ca. Retrieved 1 November 2021, from https://edtechuvic.ca/edci337/2021/09/27/accessibility-and-equity-in-multimedia/.
Improve accessibility with the Accessibility Checker. Support.microsoft.com. (2021). Retrieved 1 November 2021, from https://support.microsoft.com/en-us/office/improve-accessibility-with-the-accessibility-checker-a16f6de0-2f39-4a2b-8bd8-5ad801426c7f#PickTab=Windows.

Leave a Reply
You must be logged in to post a comment.